何だかんだあって、職場のマシンにはAdobe CS2 Premiumがインストールされている。
特にPhotoshopとIllustratorは解析データのポスト処理やら実験用に撮影した写真の処理やら大活躍しているのだが、マシンが非力なので自宅マシンと同じ気分でへビーな処理を行ったりすると相当鈍速化してしまう。
それはさておき、会社でIllustratorを使う場合はスクリプトが必須。
Excelのグラフを処理したり、ちょっとした図面を起こしたり。MS Officeのクソ描画機能はお話にならないので、WordやPowerPointに貼り付ける図面も原則Illustratorで起こしてから拡張メタファイルで貼り付けるようにしている。これが一番速くて軽い。
しかし、そんな絶大な信頼を置いているIllustratorにも色々と気に入らない部分がある。大抵は自前でスクリプト組んで何とかしてしまうのだが、最近ちょっと問題になったのが‘角を丸くする…’フィルタ。
文字通りパスで描画した図形の角を丸めてくれる機能なのだが、これがまた思ったように丸まってくれない。
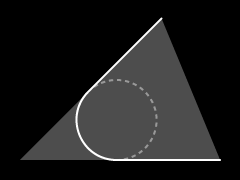
 こちらの図は、グレーで表示されたコーナー形状に‘角を丸くする…’効果を半径40pxで適用したもの。半径40pxの内接円を破線で示してあるが、丸め量が全然合っていない。
こちらの図は、グレーで表示されたコーナー形状に‘角を丸くする…’効果を半径40pxで適用したもの。半径40pxの内接円を破線で示してあるが、丸め量が全然合っていない。
何故なら、ここで入力させられる半径値は丸め半径ではなく、丸め後に追加される2つのアンカーポイントと‘元の頂点との’距離だったのである。‘フィルタ’ないし‘効果’のいずれから処理を行っても、全く同じ結果になってしまう。
私のようにCADに親しんでいる人間にとって、この挙動はどうにも頂けない。角が直角の場合はきちんと正円に沿って丸めてくれるようなのだが、鋭角だろうが鈍角だろうが狙った半径の正円で丸めてくれないと困る。
実際、数日前会社の先輩社員から「パワポじゃ描けないから何とかしてくれ」とお絵書きを依頼された際、閉じた折れ線形状のコーナーを一気に丸めようとしたらコーナーの角度によって丸め半径がまちまちになってしまい、修正に苦労した。
こんな時、いつもお世話になっているのがs.h氏のページ。
ダイレクト選択ツールで狙った頂点だけを丸められるスクリプト「角を丸くする+.js」スクリプトを公開されている事は以前から知っていたのだが、試しにこれを使ってみたらIllustratorフィルタと全く同じ挙動だったorz
てか、みんな正円で角を丸めたいとか思わないのか??
独りで憤慨していても誰も助けてくれないので、取り敢えず「角を丸くする+.js」フィルタを改造してみる事に。
ざっとソースコードを読んでみた結果、元図形のアンカーポイントを順番に辿って行って、選択されているアンカーポイントを見付けたらそこだけアンカーポイントを追加して角丸処理を施している模様。この角丸処理の所をちょっと工夫してやれば何とかなりそう。
 んで、先程と同様に‘改造版’角丸スクリプトを適用したのがこちらの図。結構直すのに手間掛かっただけあって、ちゃんと丸まってくれた。
んで、先程と同様に‘改造版’角丸スクリプトを適用したのがこちらの図。結構直すのに手間掛かっただけあって、ちゃんと丸まってくれた。
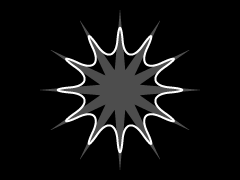
 もっと分かりやすい例がこちら。グレーで表示した星形オブジェクトにIllustrator標準の‘角を丸くする…’効果を半径40pxで適用したものだが、凸部と凹部の先鋭度が全く異なる。
もっと分かりやすい例がこちら。グレーで表示した星形オブジェクトにIllustrator標準の‘角を丸くする…’効果を半径40pxで適用したものだが、凸部と凹部の先鋭度が全く異なる。
芸術的観点ではこれでいいのかも知れないが、作図ツールとして使うには難があると言わざるを得ない。
 こちらは‘改造版’角丸スクリプトで半径2pxの丸め処理を行ったもの。
こちらは‘改造版’角丸スクリプトで半径2pxの丸め処理を行ったもの。
凹部と比べて凸部が大きく縮んでしまっているものの、凹凸双方の丸め半径は揃っている。
完成したスクリプトはs.h氏の基本設計をそのまま引き継いでいるので、選択アンカーだけを丸める事も出来るし、コーナーを構成するパスが曲線であっても大丈夫(※但し、曲線で構成されるコーナーの場合はアルゴリズム安定化の制約上、正円では丸められない)。
一方、実装が不十分である為オープンパスに適用するとコケる。この問題に関しては、一旦クローズドパスに変換して角丸処理を施した後に再度パスを開いてやればいいだけなので、今回はそこまで拘っていない。
んで、ここまでつらつら書いてきて何ですが。
完成したスクリプトは不正改造品なので公開しない事にしておきますww
つーか、これ位の処理はIllustratorの標準機能で何とかして欲しいんだがなぁ…。




